
こんにちは。カワシダです。
本日はブログやアフィリエイトを初心者が始めていくにあたって、あまり気にしない点の小ネタをご紹介したいと思います。
サイトが重くなる理由はいくつかありますが、今回その中で掲載する画質について考えたいと思います。
元々綺麗な絵やイラストが好きなこともあり、以前はブログ掲載には画質が良いものを選ぶことがよくありました。
でもブログにアップするその画像の「サイズ」について深く考えた事ありますか?
画像の容量はサイトの表示速度に影響する為、掲載する数にも注意が必要です。
出来るだけ低容量のもので、かつ高画質に表示させるにはどうしたら良いでしょうか?
目次
画像が重いってどういう事?

画像が重いってどういう事?
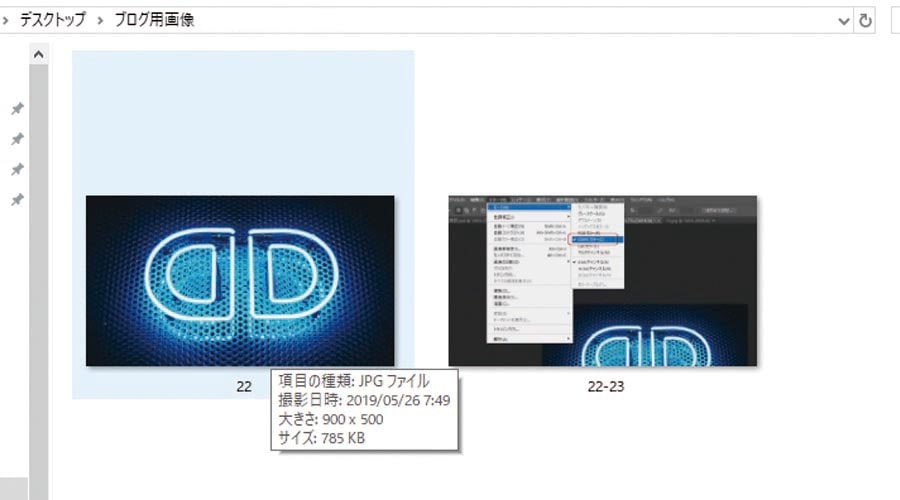
左側(名称22)の画像サイズを見ると785KB(キロバイト)あります。
1MB(メガバイト)もありませんがこれは重たいと画像言って良いでしょう。
個人的には、ブログで使うような画像は100KB以下になるように心がけています。
※画像そのものがメインコンテンツでなくて、画像を拡大表示しない事を前提とした場合です。
私たちが普段何気なくスマホ等で写真を撮ったりした時に、かなり高画質の画像で取る事が出来るようになりました。
でもそのままの画像サイズって、ブログでインターネットに載せるのって実はとんなでもない重いサイズだったりします。
具体的には保存サイズが2MB~8MBとかの容量は相当重たいです。
逆に写真としてプリントアウトするときはこのくらいあると安心できますね。
と言っても、WordPressやブログの環境によってはアップロードできる容量のサイズが決まっています。
ですから数MBもある画像をそのままブログに載せる事が出来なかったりはします。
私も使用している一般的なWordPressの環境下では「2MB」までがアップロード可能な上限となっており、こちらは設定によって変更ができます。
ただ、出来れば2MBというサイズ上限を守れば良いというのではなく、もっとサイズを落とすことをお勧めします。
理由は二つです。
- 画像容量が大きい+多いとサイト表示速度が遅くなる
- サーバー容量を圧迫する
以下に詳しく解説していきます。
画像容量が大きい+多いとサイト表示速度が遅くなる

画像容量が大きい+多いとサイト表示速度が遅くなる
本音を言えば通信速度がどんどん上がってきている現在では、あまり気にしなくてもよくなってます。
とは言っても、まだまだネット社会では無駄に画像が綺麗である必要性がありません。
特にブログの装飾として画像を貼るなら尚更です。
パソコンでも、スマホでも十分綺麗に表現出来れば良いので、最低必要サイズ近くまで落とすことが望ましいでしょう。
それともう一つの理由の方が結構重要だったりします。
それが「サーバー容量を圧迫する」です。
サーバー容量を圧迫する
いくら通信速度が速くて表示が気にならなくても、私たちが借りているレンタルサーバーの保存容量は有限です。
限りあるスペースを無駄に使っていってしまえばすぐに埋め尽くされてしまいます。
ブログ記事が増えれば増えるほど、使う画像も増えていき容量を取られていきます。
容量節約の意味で、普段から画像サイズを落として運用するのが賢明だと思います。
それでは具体的に容量節約をどのようにして行っていけば良いのでしょうか?
画像処理ソフトでリサイズしよう

画像処理ソフトでリサイズしよう
先ほど画像の容量を小さくすることをお勧めしました。
では、実際に画像の容量を下げる方法を解説します。
方法は2種類、ネット上での加工も出来ますし、パソコンのソフトで解決します。
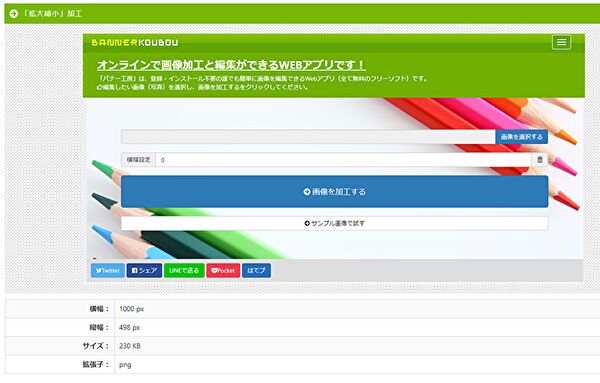
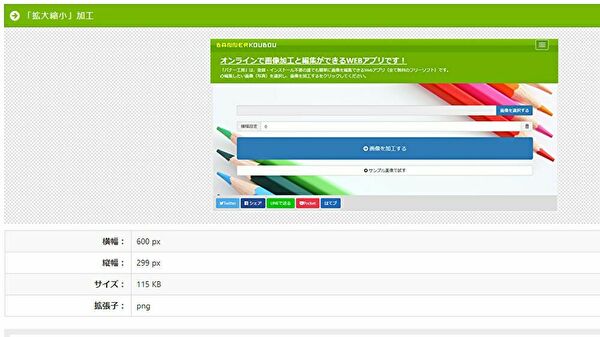
まずはバナー工房というサイトで画像をアップロードして加工します。
こちらは「サイズを変える」という事以外に、吹き出しを付けたり漫画風に加工したり出来ます。
そしてそのまま画像の圧縮まで出来てしまいここだけで完結します。
スマホメインの方はかなり重宝出来るサイトになっています。
試しに横幅1000PXでサイズ230KBの画像を加工していきます。

横幅1000PXでサイズ230KBの画像を加工します。

横幅を600PXに変更で115KBになりました。

画像圧縮で28KBにまで落ちました。
230KBの画像が最終的に「リサイズ」+「画像圧縮」で画像サイズが28KBにまで落ちました。
80%ほどのサイズをカットしています。
でもここまで落とすと、ちょっと下げすぎな気もします。
様子を見ながら操作できるパソコンでの操作が慣れている方は、ソフトの方が良いかもしれません。
パソコンの方はこちらのサイトを使ってもいいですし、普段使い慣れたソフトでも大丈夫です。
Photoshop等の画像処理ソフトをお持ちの方であれば問題なく処理できるでしょう。
でもそんなの持っていないという方も、パソコンの標準ソフトで十分なんです。
Windowsなら「ペイント」、Macなら「プレビュー」があります。
ペイントであれば「トリミング」や「リサイズ」を使うと良いです。
トリミングは画像の不要な部分を捨てて切り抜くことができますし、リサイズでは画像のサイズを変更することが出来ます。
プレビューですと、こちらをご覧いただくとわかりやすいと思います。
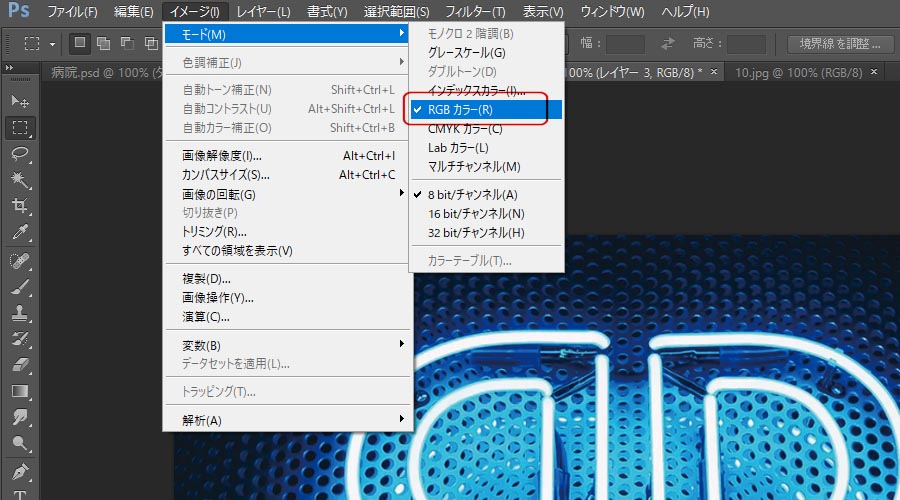
画像処理ソフトを利用時の注意点
ちなみにあまり知らずに操作していると想定外にサイズが大きくなってしまう事あります。
それは「CMYKカラー」にしてしまう事です。
こちらは印刷物の納品等の指定に利用しますので、ブログ運営の掲載には選択しないようにしましょう。
元々は「RGBカラー」になっていますので、ここを変更するとサイズが数倍になってしまいます。

画像処理ソフトを利用時の注意点
画像の種類・拡張子って何?
画像に限らず、パソコンがファイルを認識するための拡張子と呼ばれるものが存在します。
その種類によって特徴がありますが、ブログに掲載するものとしてはJPG、PNGを知っていれば十分でしょう。
ちなみにJPGとJPEGの大きな違いはありませんが、気になる方は下記のリンクから確認してみてください。
JPGとPNGどちらが良い?
何も考えずに2つを比較したときに、「PNG」の方が綺麗に画像を保存できます。
ただ、画像保存の仕方が違うので比較的「PNG」の方がサイズが大きくなりがちです。
あまり神経質にならなければ基本的には「PNG」だけで処理をしていても問題ありません。
でも意外と容量を取られてしまうので、画質にこだわらなければ「JPG」の方が圧倒的に低サイズを実現できます。
写真はJPG、イラストはPNGでOK
細かい理由は置いておいて、ブログ視点からわかりやすく特徴だけで言うと
写真は「JPG」、「イラスト」や図形等は「PNG」と覚えておくと良いと思います。
出来るだけ綺麗に画像を保存することが出来て、画像サイズを抑える事が出来ます。
詳しく知りたい方はこちらから
こちらは同じ画像を「JPG」と「PNG」で保存して比較してみました。

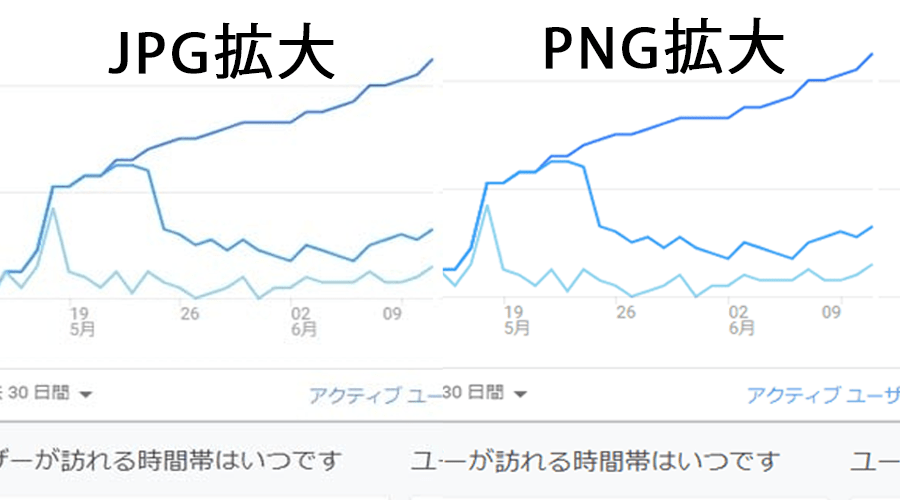
JPGで保存したグラフ

PNGで保存したグラフ

JPGとPNGの比較
わかりにくいかもしれませんが、「PNG」の画像の方が線が鮮明に表示されています。
「JPG」の方は色味が変化していて、更に拡大するとJPG特有のノイズが出ています。
こういったグラフやイラストであれば「JPG」よりも軽くなることもありますが、
写真などのような緻密な画像になると「PNG」の方が明らかに重くなります。
色味を変化させたく無い場合には「PNG」を選択しましょう。
画像のサイズを決めよう
先ほど画像処理ソフトでリサイズやトリミングをすることをお勧めしました。
その時に一緒に行って欲しいのが、画像サイズを決めてしまう事です。
私も色々と模索している中ではあるのですが、この私のブログに表示させているような幅であれば横幅900px(ピクセル)位あれば良いだろうと考えています。
現在このページに掲載している画像は中くらいのサイズで600pxほどです。
ブログに掲載する画像でしたら500~900px程度が妥当かと思います。
出来れば縦幅も合わせて画像を調整すると統一感が出てセンス良く見えます。
でも、いつも扱う画像が同じサイズに収まるとは限らないので、なるべく横幅だけでも統一していこうと試みているところです。
画像は圧縮して使おう!
今までご紹介したリサイズ等を行って、更にもう一段階画像サイズを落とす方法をご紹介します。
正直やるのは手間なんですが、やはり低サイズの画像を扱うことで、サイトの表示速度も上がりますし、レンタルサーバーの節約になりますので見逃せません。
画質の劣化もさほど見られませんし、保存前に目視で確認も出来ます。
綺麗な画像を使いたい場合など重宝します。
だいたい平均して20%近い容量を落とすことが出来ますので必見です。
更に高い圧縮をかけて数値を落とす事も出来ます。
また保存する時点で高い圧縮をかけているJPGよりも、PNGの方が恩恵が大きくなります。
今現在はこちらの2サイトを利用したりしています。

Optimizillaのサイト紹介
こちらではJPGとPNGにそれぞれ対応しています。
また、圧縮率の変更などで画質の劣化を見ながら調整出来ますのでお勧めです。

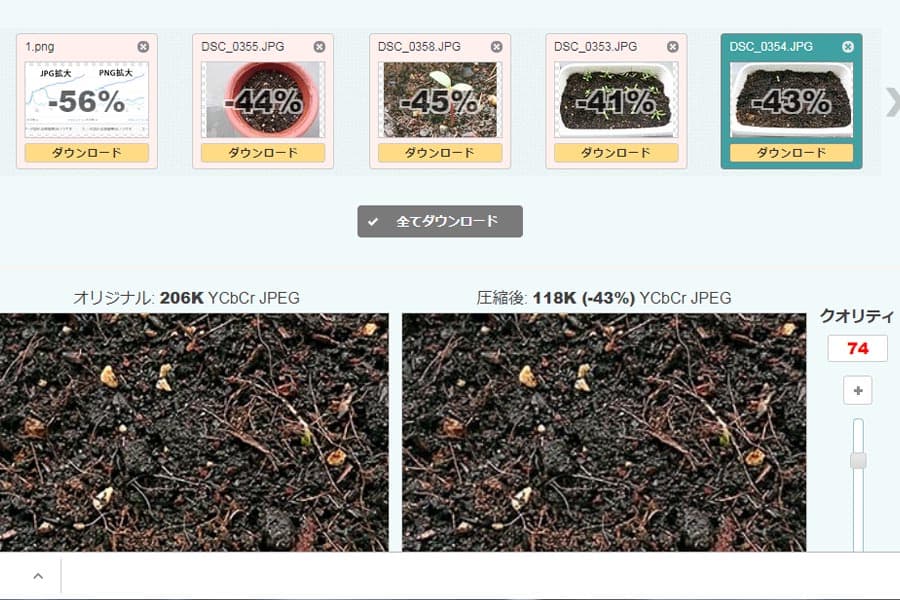
画像圧縮の画像
クオリティを75付近まで下げると若干画像がぼやけますが、20%の圧縮率から40%付近まで低下出来ます。206KB→118KB(43%ダウン)はスマホ等での表示では違いがわかりません。

JPEG圧縮のサイト画像
先日アップした記事の画像をまとめて圧縮している画像です。ほとんど20%程度下げることが出来ています。
こちらは「JPG」「PNG」「PDF」に対応していますが、ページごとに分かれています。
右側のタブのような所でサイトを切り替える感じです。
まとめ
- ブログの画像は出来る限りサイズを落とそう
- JPGとPNGを知って使い分けよう
- 圧縮サイトで更にお得にしよう
以上ブログサイトを重くしない為の画像の扱い方の小ネタまとめでした。
こちらを参考にして頂けたら、あなたもブログを運営しながら試行錯誤してみてください。
それでは今日も頑張りましょう。