
こんにちは。kawashidaです。
普段目にするサイトのアドレスって気にしてますか?
スマホが普及してから、視覚的なリンクが増えたこともあって、あまりアドレス自体を目にしなくなっていることもあると思います。
でも、見え方が変わってもそのアドレス自体は変わりがなく重要な要素です。
httpsのsがつくだけで大違い
http://と、https://の違いについてはご存知でしょうか?
多少、わかりやくするために要点だけを話しております。
全ての詳細については触れているわけではありませんので、あらかじめご了承下さい。
丸裸のHTML
これまでのホームページの表示などは全てhttpだけの表記でした。
HTMLなどの文章を、他人が読み取れる状態のまま送信しています。
知識のある人によっては、その情報を改ざんしたり、盗聴したりが可能な通信となっています。
それに対して、httpsに対応出来ているサイトはサイトの情報が丸裸の状態ではなく、暗号化されて簡単には解読できない情報で通信されます。
メリット
- 暗号化されて安心してユーザが閲覧できるサイトということで、Googleの評価が良くなりSEO対策として有効です。
- 先述したように、悪意のある他者からの改ざんや盗聴をある程度防げます。
- HTTP/2対応のブラウザであれば表示が高速化されます。
デメリット
- httpsに対応していないブログの表示機能などが正しく表示されないことがあります。
- httpと比較すると基本的には通信が重くなります。
- 古いWebブラウザでの表示ができない事が出てきます。
これらの要素から、サイトを運営する上で重要な要素であることがお分かりいただけたと思います。
Xserverで実際に設定してみよう
あまり難しい事を語るよりも、実際に設定していってみたいと思います。
また、こういった作業は最初に面倒さを感じますが、後々なにもしなくなるので、最初のうちに苦労しておいて損はありません。
以下はレンタルサーバーのXserverで導入の際に必要な作業となりますので、その他のサーバー等では操作画面が異なりますのでご了承ください。
それではSSLの設定をして参りましょう。

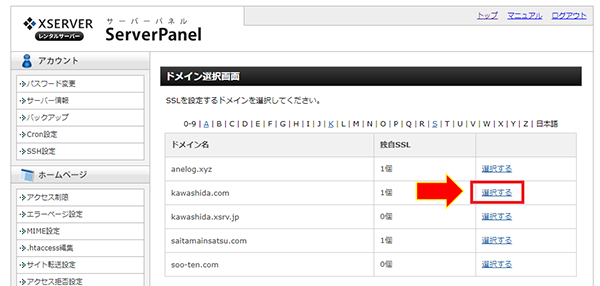
インフォパネルのログインを行い、サーバーパネルから「SSL設定」を選択します。

いくつかドメインを登録していたら、この中から設定を行いたいドメインを選択してください。

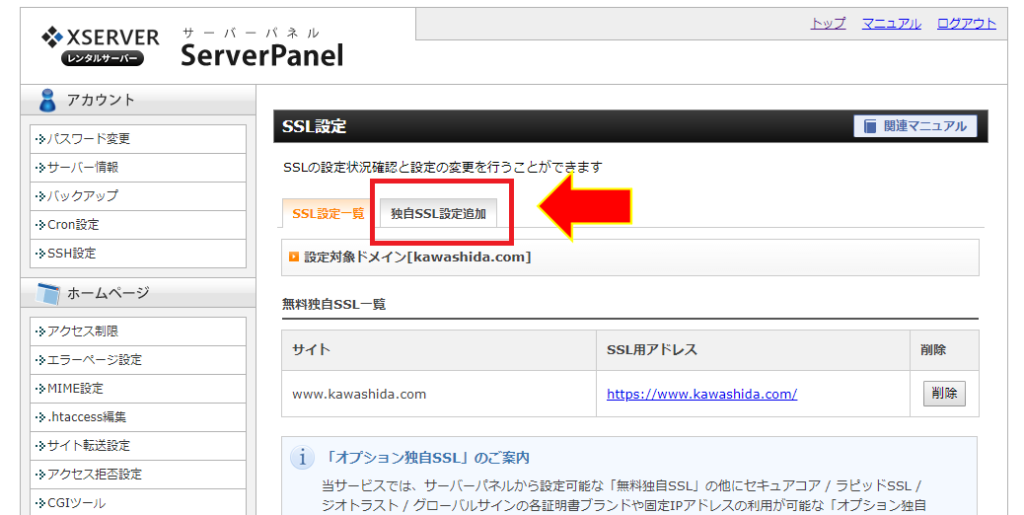
選択したら最初の「SSL設定一覧」ではなく、タブのところを選んでください。すぐとなりの「独自SSL設定追加」の部分を選びます。

ここに、登録されているサイトが表示されていることを確認して下さい。
問題なかったらその下の「追加する」のボタンを選んでください。
インフォパネルからの操作は以上です。反映までに時間が少しかかるようですが、私の場合にはすぐに完了していました。
WordPress側でも設定しよう

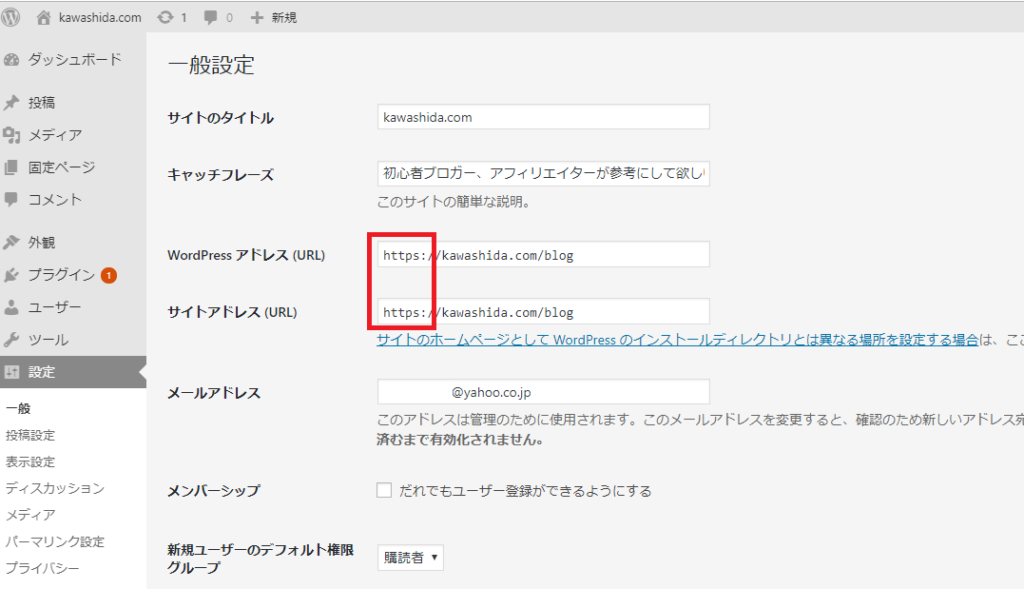
それでは、WordPress側でも設定してみたいと思います。
元々、こちらのサイトアドレスには「http://kawashida.com」のサイト表記がありました。
手打ちで「https://kawashida.com」を追記します。
※過去のサイト名はhttp://kawashida.com/blogでした。
注意点
WordPress側の反映には数時間かかるときもありました。
いくつかのサイトの反映作業を行ったのですが、早い時も遅い時もありましたので、その時は記事を書く作業ができませんでした。
なので、これから記事を書こう!っていう時に行うのは注意が必要です。
この設定はサイトを構築する最初に行ってしまえば、基本的にはもう触る必要がありません。ブログ開始の時に済ませておくようにしましょう。







