
ポイント
お店や企業のサイトを作っていて、電話番号を表示させたい時ってありますよね。
ただ単に画像としてだけならヘッダー画像で作れば済みますが、文字情報として載せる方法です。
この記事では、テーマAFFINGER5を使ってブログに電話番号を表示させる方法を解説しています。
目次
サイトに電話番号をテキスト表示させるには
AFFINGER5で少し気になる機能を解説しています。
それではさっそく設定作業です。
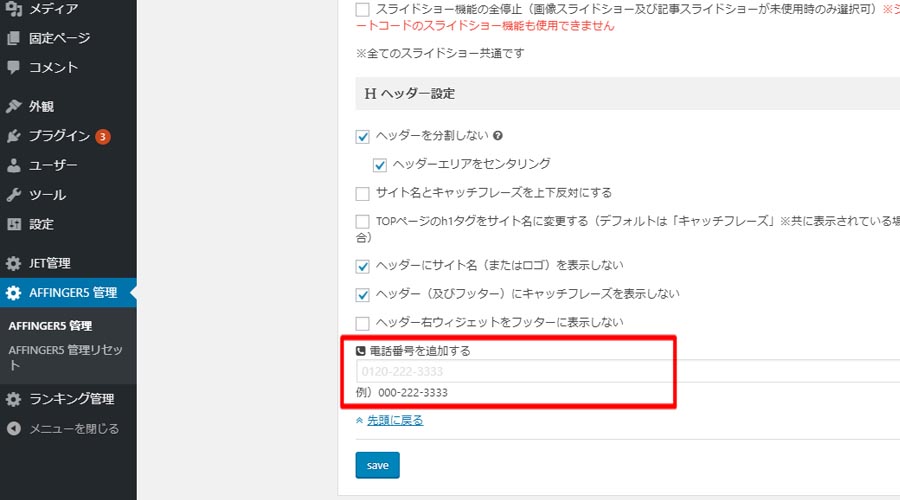
「AFFINGER5 管理」から、「ヘッダー」の設定で真ん中ほどまでおりてきたところに「H ヘッダー設定」があります。
ここの「電話番号を追加する」とあります。
商業サイトを作ろうとしていた時に、ヘッダー部分にテキスト表示させたいと思っていたので、「これは!」を胸が躍りました。

電話番号はここでは適当に打ち込みます。
期待いっぱいで「save」して画面を確認します。

「あれ・・・?」
表示されません。
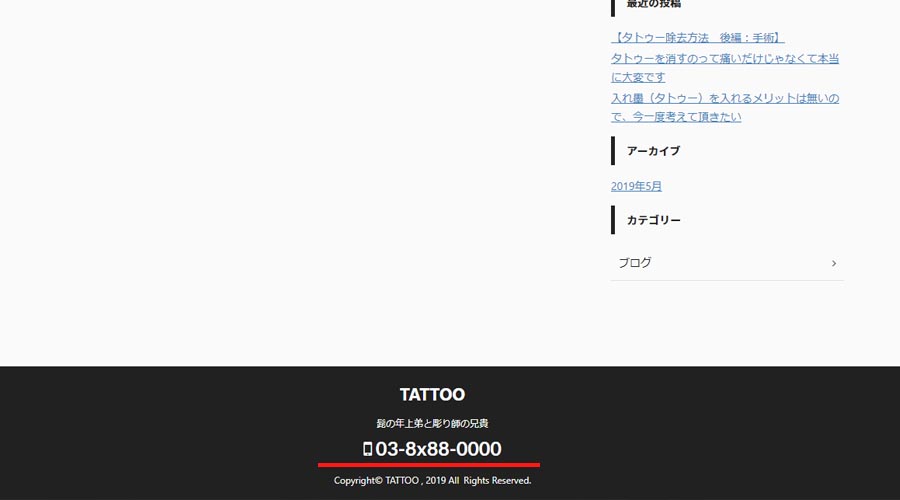
フッターまでスクロールします。

ありました。(震え声)
何故フッター・・・?というか選べるようにするのが親切設計ではないのかな?
そう思っていましたが、よくよく調べると方法があったのです。
アフィンガー5でヘッダーに電話番号を表示させる条件
実は、ヘッダーの部分に電話番号を表示するには条件が2つあります。
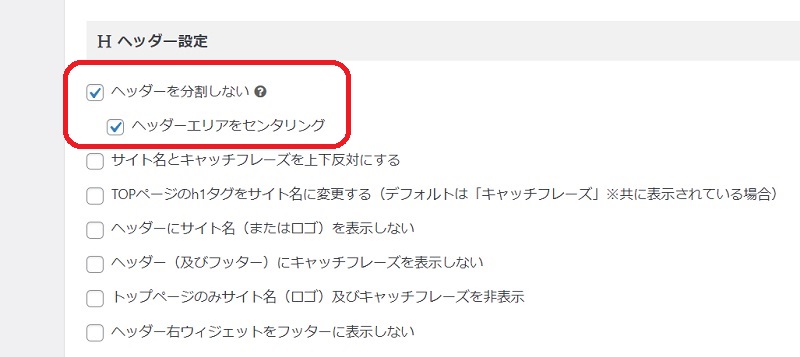
- ヘッダーを分割しない
- サイト名やキャッチフレーズをセンタリングしない

AFFINGER5の場合、この時じゃないとヘッダーに電話番号は表示されません。
JETユーザの注意点
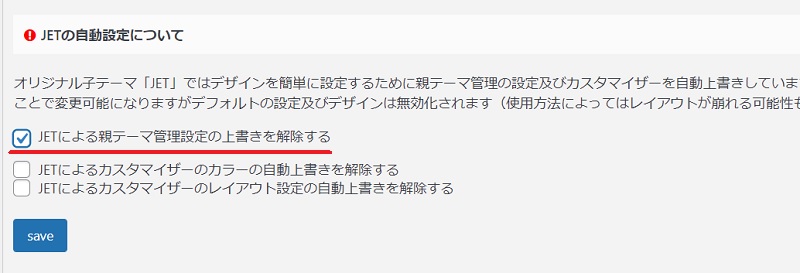
更に言うと、子テーマで「JET」をお使いの場合、「JET管理」から「JETによる親テーマ管理設定の上書きを解除する」を✔しないと上の二つの条件を外すことが出来ません。
ですから該当する方で、ヘッダーに電話番号を表示させたい場合はまずここを外しましょう。

さて、それでは実際に表示されたか確認してみます。

あれ...表示されていないですね。
実はこれ「表示されていないのではなくて、見えていない」んです。
どういう事かというと、このサイトのヘッダーの文字の色が「白」に設定されていたからです。
カスタマイズでヘッダー文字・電話番号の色を設定する
この記事は「電話番号を表示する」という点での解説ですが、この項目でヘッダーの文字の色を変える事になります。
ですから「ヘッダーのテキストの色を変えたい」という時にも参考に出来ます。
それでは、AFFINGER5のカスタマイズ設定を見ていきましょう。
「外観」から「カスタマイズ」を選択します。
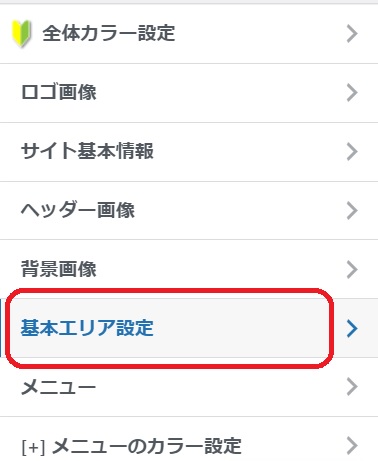
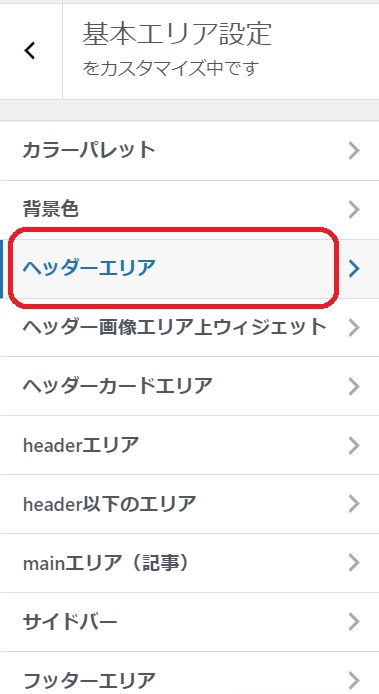
カスタマイズにある中から、「基本エリア設定」を選択します。

そして基本エリア設定の中の「ヘッダーエリア」を選択します。
AFFINGER5が難しく感じる点としては、この辺りの設定場所で迷子になる事が多いですね。

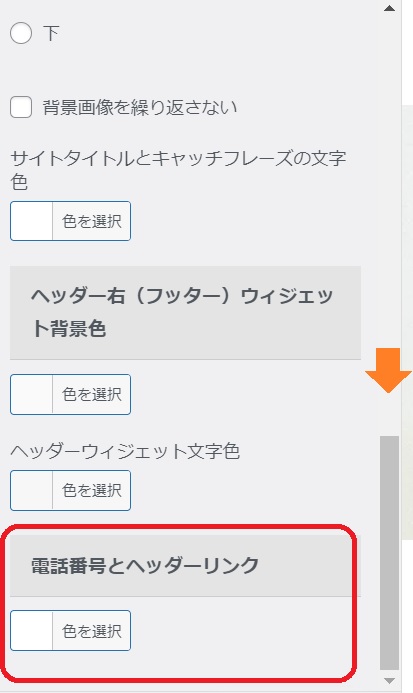
このヘッダーエリアの中に電話番号とヘッダーリンクという設定があります。
ここから文字の色を変更する事が出来ます。

さて、ここで文字の色を赤く変更してみました。
✖ボタンで閉じずに、「公開」のボタンを押して更新します。
サイトはどのように変化したでしょうか。

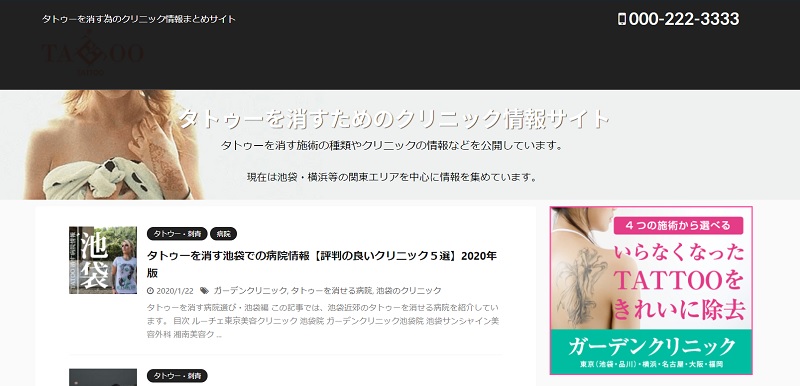
AFFINGER5 JETのテーマ
あ、ようやくヘッダーエリアに電話番号が表示されました。
先ほどは表示されていなかったのではなくて、見えなかったんだとわかりました。
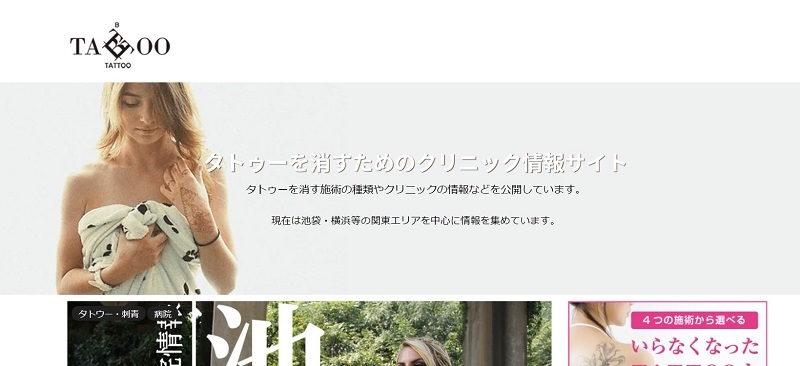
ちなみにこの画面は子テーマ「JET」を使用しているので、本家の「AFFINGER5」でも表示を確認してみます。

AFFINGER5のテーマ
こちらでは若干レイアウトが崩れてロゴが消えたりしていますが、無事に電話番号が表示されました。
今回は以上となります。
アフィンガー5でサイトに電話番号をテキスト表示させるまとめ
- 番号の登録自体は簡単
- 「ヘッダーを分割しない」の✔を外す
- 「ヘッダーエリアをセンタリング」の✔を外す
- 変更するにはJET(使用者は)の上書きを解除
- 表示される文字の色にも注意
いかがでしたでしょうか。
AFFINGER5では様々な機能が網羅されており、難しいプログラムがわからない方でも凝ったサイトを作れる機能が満載です。
ただ、使える機能が多い反面、それが埋もれてしまうのも事実です。
AFFINGER5は奥が深いので、すぐに諦めてしまうより長く使い続ける事をおすすめします!
あわせて読みたい
-

-
アフィンガー5でサイト名をブログに表示させない方法【AFFINGER5】
関連記事 アフィンガー5でサイトに電話番号をテキスト表示させる【AFFINGER5】 Failed to initial ...
続きを見る






