
ポイント
今回の記事はアフィンガー5ユーザさんにサイト名やキャッチフレーズを表示させない方法を解説しています。
伝えたいポイントは、『AFFINGER5の標準機能にある』という事です。
目次
サイト名を表示させずにヘッダー画像でタイトルを作りたい
サイトのヘッダー部分に画像をあてて、サイト名を表示したくないと思った時の設定です。
これまでやり方がわからなかったので、ネットで検索をして調べてみました。
すると「ヘッダーにサイトタイトルを表示させない」と調べると、スタイルシート(style.css)のところに#site-title { display: none; }を記述するといった情報をよく目にしました。
ただ、どこに記述しようともまったく有効にならないのです。
他のサイトも見ながら、タイトルの指定の仕方を変えたりしましたが全然変わりません。
そこでふと思いました。
「AFFINGER5」で強制的に固定されているんじゃ・・・?
という事で検索するワードを機能に絞って調べてみました。
というか、考える順序が逆なんですね。
AFFINGER5というツールを使ってるわけですから、そこで出来ることをもっと知るべきでした。
そして、結論としてAFFINGER5でサイト名をブログに表示させない機能はありました。
AFFINGER5管理からサイト名を非表示設定する

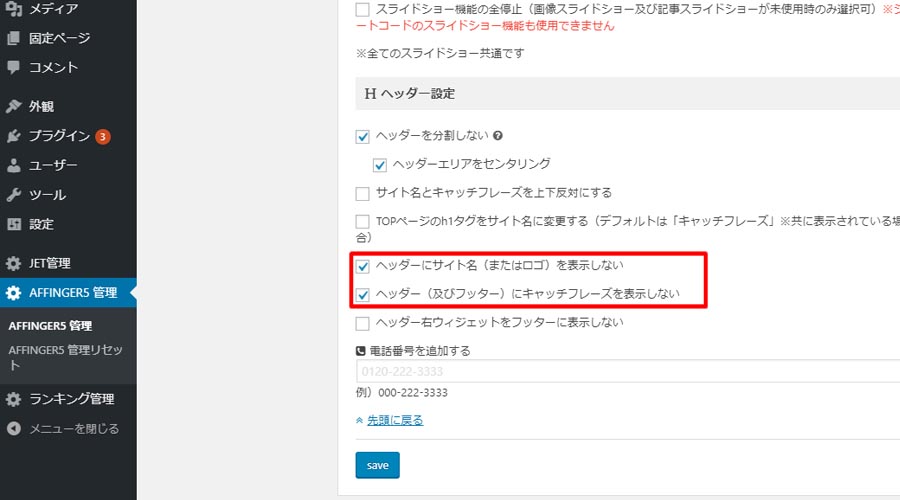
「AFFINGER5管理」から、「ヘッダー」を表示して「H ヘッダー設定」部分を見ますと
「ヘッダーにサイト名(またはロゴ)を表示しない」とあります。
その下は
「ヘッダー(およびフッター)にキャッチフレーズを表示しない」
とあります。
それぞれサイト名を表示させたくないのか、好みに合わせて□にチェックを入れるか、外すだけです。
秒で終わりました。(汗)
客観的事実を差し引かなくても、このテーマを全然使いこなせていませんでした。
なので、皆さんテーマを新しくしたら、色々調べて使いこなしましょうね!
実際にサイト名を表示しないか確認してみる
それでは実際にブログに設定しながら変化を見ていきましょう。
こちらは別サイトですがヘッダー画像にサイト名を設定したので、サイト名やキャッチフレーズを非表示にしたいと思っていました。
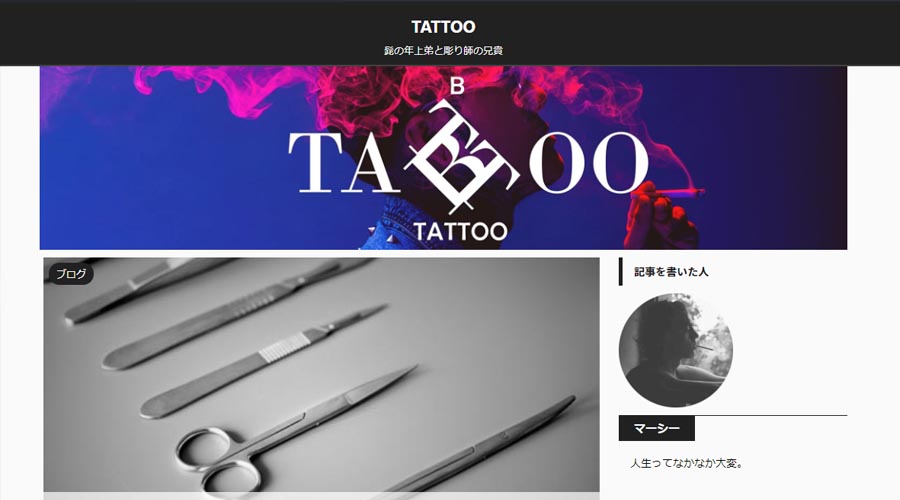
今回のAFFINGER5でサイト名をブログで表示させない機能を使う前の画像です。

トップページ

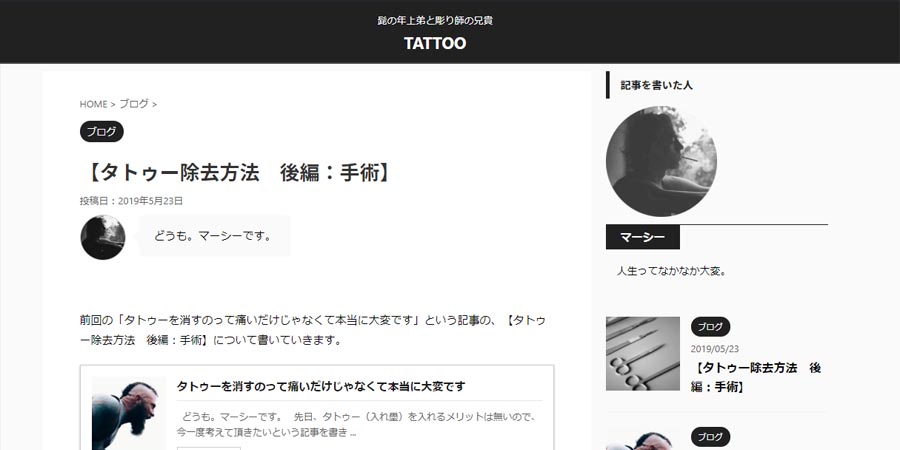
投稿ページ
上記のようにサイト名とキャッチフレーズが表示されたままの状態です。
まぁ、悪くも無いのですがトップページではサイト名とヘッダー画像で2重になってしまってるので、どうしても違和感がありました。
これをずっと消したいと思っていたわけなんですね。
そして前述した「ヘッダーにサイト名(またはロゴ)を表示しない」と「ヘッダー(およびフッター)にキャッチフレーズを表示しない」をそれぞれチェックを入れて保存します。
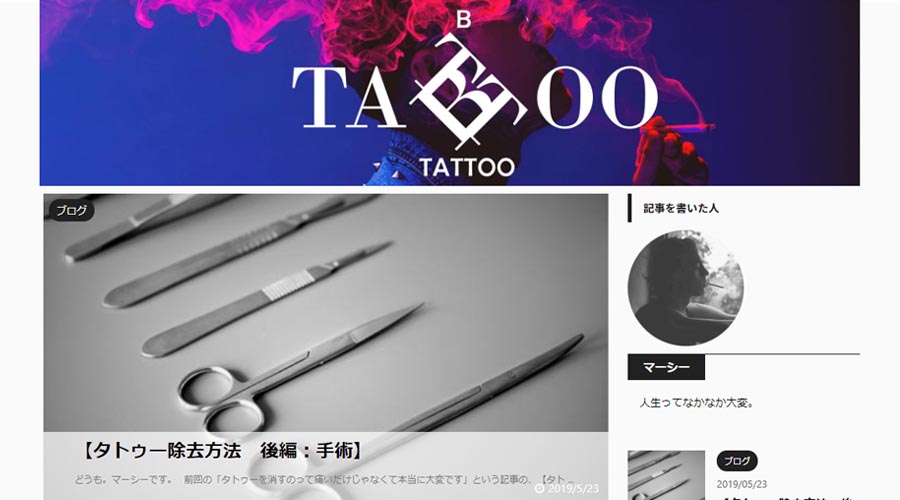
保存した後のサイト表示がこのような形です。

トップページ

投稿ページ
スッキリしました!
が、サイト名を完全に非表示にしてしまった結果、投稿ページではサイトタイトルがわからない状態になってしまいました。
フッターには入っているので、ダメでもない気もするんですが、この辺りはもう少し調整していきたいと思います。
アフィンガー5でサイト名をブログに表示させない方法のまとめ
いかがでしたでしょうか。
AFFINGER5では様々な機能が網羅されており、難しいプログラムがわからない方でも凝ったサイトを作れる機能が満載です。
ただ、使える機能が多い反面、それが埋もれてしまうのも事実です。
AFFINGER5は奥が深いので、すぐに諦めてしまうより長く使い続ける事をおすすめします!
あわせて読みたい
-

-
アフィンガー5で【スタイル】ボタンが表示されない時の設定方法
アフィンガー5(AFFINGER5)の使い方研究部のコーナーです。 ポイント ...
続きを見る






