
ワードプレステーマのAFFINGER5をお使いの方に向けて、関連記事の表示の変更方法を解説しています。
元々備わっている表示方法がありますが、その上でプラグインを使った方法を解説します。
ポイント
そもそも何故、私が今回の記事をAFFINGER5ユーザさんに伝えたかったかを述べます。
この記事で伝えたいポイントは、『標準では備わっていない表示数はプラグインを追加してみて』という事です。
このままだとまだ少々わかりにくいので、詳しく解説します。
AFFINGER5で関連記事の表示数を変える方法について
- AFFINGER5に備わっている表示数の変更
- テーマに関係なくプラグインで表示させる
ただ単に表示数を変えたい場合
ごく単純にAFFINGER5に備わっている関連記事の表示設定はこちらです。
「AFFINGER5 管理」から「投稿・固定記事設定」を選択し、中央位にある「関連記事一覧」が設定場所になります。
こちらから「関連記事に表示する件数」を指定することが出来ます。
単に「〇件表示させたい」という事でしたら、ここを変えることで設定出来ます。
また、「関連記事一覧に表示する見出し」を変えることで、「関連記事」の表示を変えることが出来ます。
標準的な機能としてはここまでになります。
ただ、私が表示したかったのは横に複数列にわたって関連記事を表示したかったのです。
AFFINGER5の小テーマなどにもよりますが、2列には出来ても、3つ、4つと並べて表示することは出来ませんでした。
プラグインで関連記事に表示列数を増やす
関連記事の表示で、横に何個も記事を表示させたかったんです。
私がAFFINGER5を使ってる方にこの関連記事について苦労して、最も伝えたい部分です。
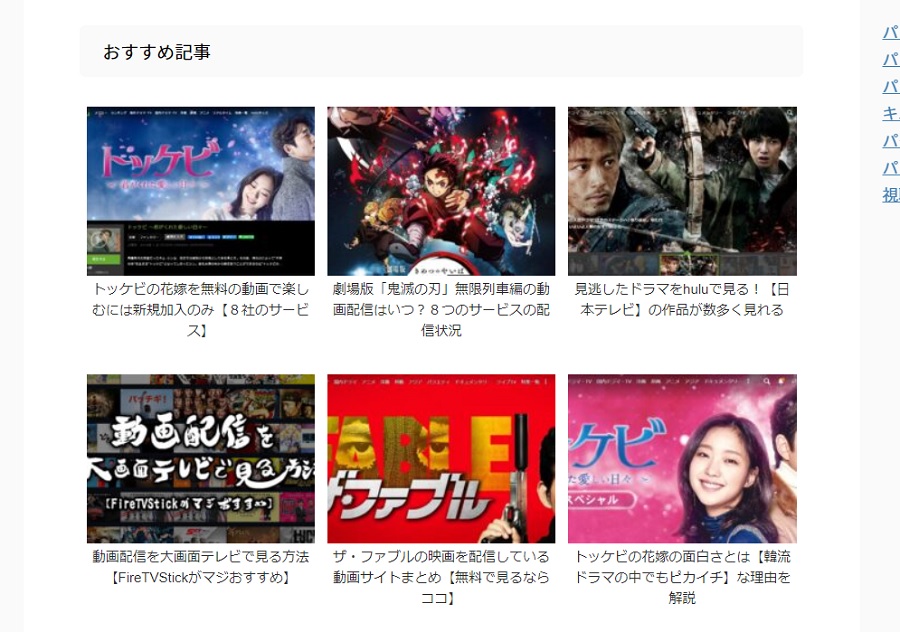
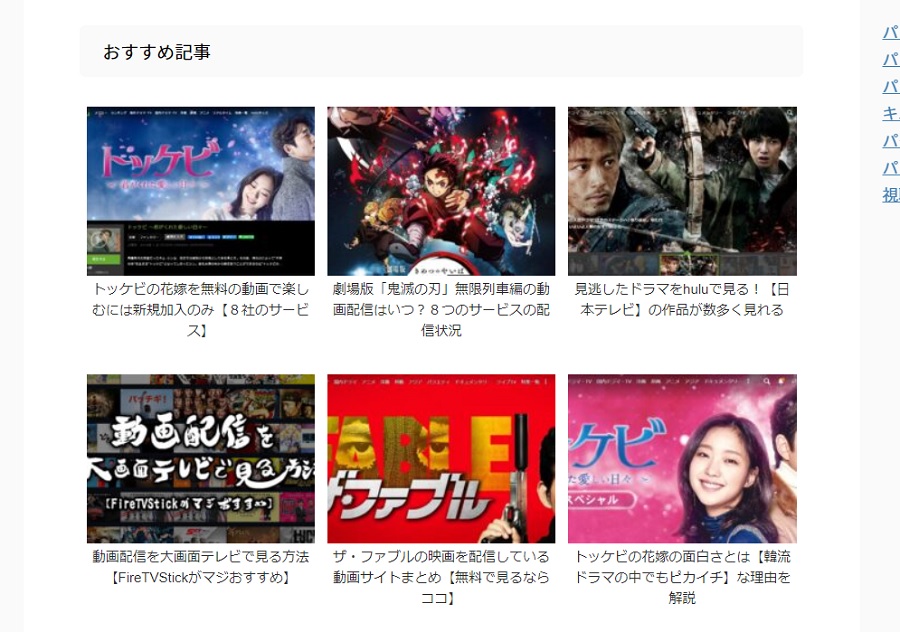
まず、こちらがプラグイン導入前の関連記事です。

これはAFFINGER5で、JETのテーマを使用している標準の関連記事です。
確かに、目立ってカッコはいいんですがもっとスマーティに数を表示したい。
この2列表示されている数を3つ、4つと多くしたかったのです。
AFFINGER5の設定の問題なのかと思い、色々と調べてみましたが、これといった情報は見つかりませんでした。
ただ、同じAFFINGER5をお使いのブロガーさんのサイトでも、関連記事が複数列になって並んでいます。
「何故でしょうか。」
テーマのコードをいじる方法なども何度も試しましたが、どれもうまくはいきませんでした。
正直、そんなめんどくさい事をしてまでやりたいとは思いませんが、でも諦めがつきません。
私の結論としてはプラグインで強制的に表示する方法に至りました。
今回私が導入したプラグインは、「WordPress Related Posts Thumbnails」というものです。
比較的新しく、情報がまだあまりありませんでした。
プラグインの導入については別に記事を書く予定です。
さて、こちらのプラグインを使用したら、このように3列には表示できました。

納得までは出来なかったものの、3列になったので当初の目的は達成できました。
ただ4列に表示は出来ていないので、プラグインを変える必要があるのか、もう少し検証していきます。
今後も情報を更新して行く予定です。
AFFINGER5で関連記事に表示させる数を変える方法まとめ
- ただ単に表示数を変えたいなら設定を変えるだけ
- 3列、4列表示するにはプラグインを検討する
理想は4つにしたいので、次回に続き情報を更新します。
まだ、このサイトの関連記事の表示は前のままですが…。
あわせて読みたい
-

-
アフィンガー5で【スタイル】ボタンが表示されない時の設定方法
アフィンガー5(AFFINGER5)の使い方研究部のコーナーです。 ポイント ...
続きを見る