
![]()
ポイント 本日はアフィンガー5で【スタイル】ボタンが表示されない時の設定方法の解説です。
スタイルボタンが表示されない原因
まず本題に入る前に少しプラグインの補足をしておきます。
アフィンガー5に限らず、WordPressでのビジュアルエディターの機能を拡張するプラグインがあります。
そのプラグインがTinyMCE Advancedです。
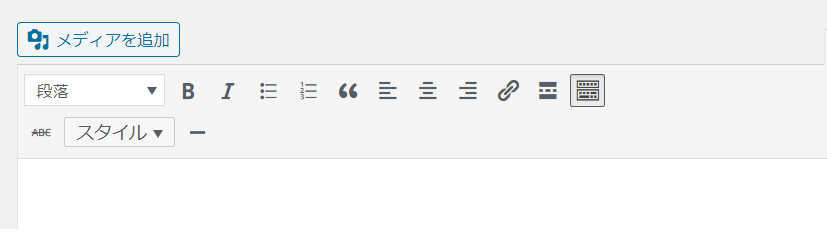
まずTinyMCE Advancedが無い状態でのビジュアルエディタがこちらです。

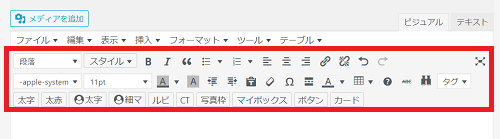
TinyMCE Advancedを追加すると一気にボタンが増えます。

このようにして無料ブログにあるような装飾が、WordPressでもしやすくするプラグインです。
アフィンガー5のスタイルボタンとは
アフィンガー5で使用するボタンにおいて、【スタイル】と【タグ】の2つは沢山のメニューが格納された機能です。
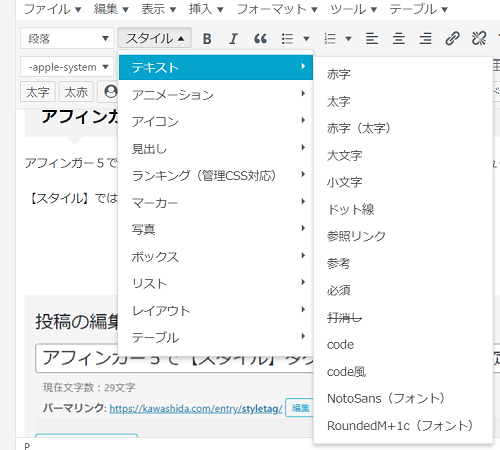
【スタイル】では主に文字の装飾を中心としたメニューが入っています。

スタイルボタンのテキストメニュー

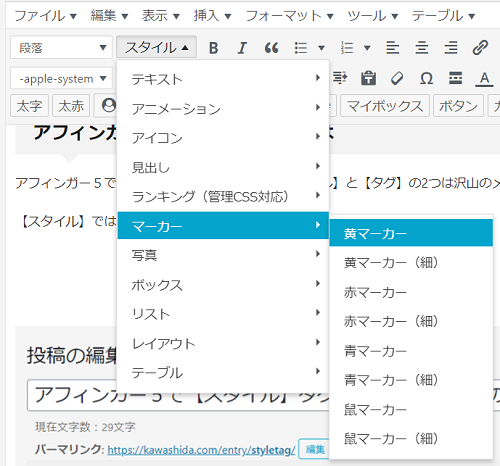
スタイルボタンのマーカーメニュー
毎日ブログを書くブロガーにとって、文字の装飾を簡略化する事は非常に重要です。
スタイルボタンは毎日いつでも使いたいボタンである事は言うまでもありません。
ですが先日、このスタイルボタンがWordPressのバージョンアップ後に表示されなくなりました。
今回はその解決方法についての記録記事となります。
TinyMCE Advancedの設定
さて、いよいよ本題です。
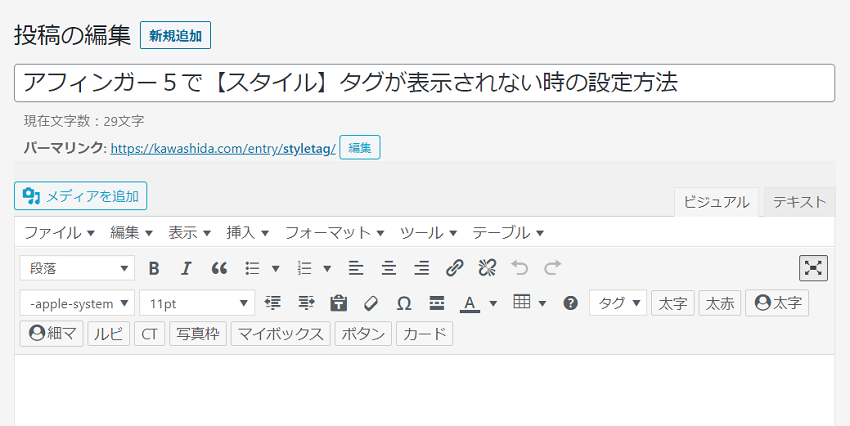
下記はWordPressを5.3へバージョンアップした直後の画像です。

普段からよく使っていたスタイルボタンがどこにも見当たらなくなってしまいました。
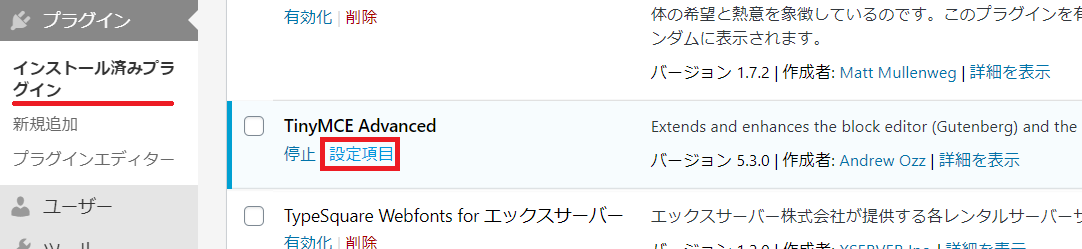
そこで、インストール済みプラグインのTinyMCE Advancedの設定項目を開きます。

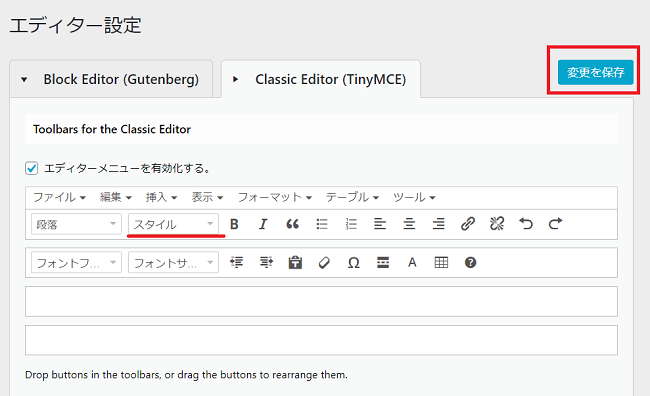
TinyMCE Advancedの設定を行う
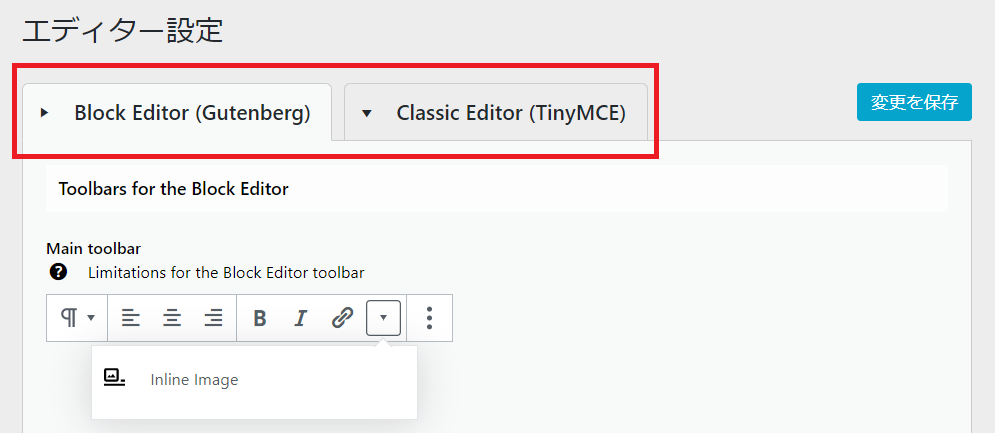
設定項目を開いたら、2つのタブが表示されています。
- Block Editor(Gutenberg)
- Classic Editor(TinyMCE)
アフィンガー5ではClassic Editorを推奨しているので、大抵の人はこちらを選択することになると思います。
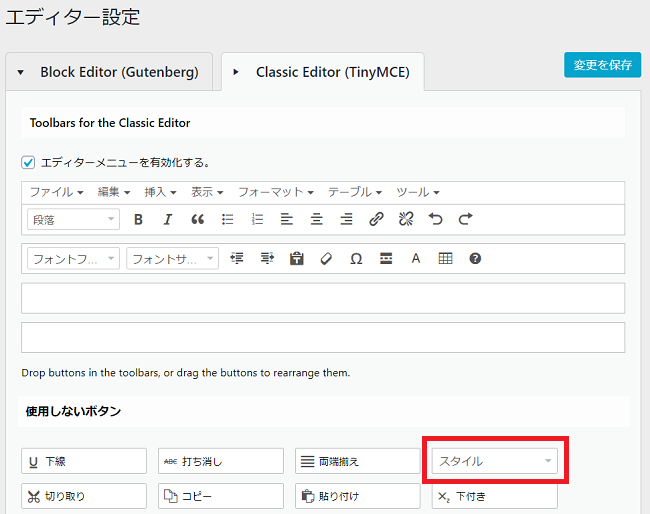
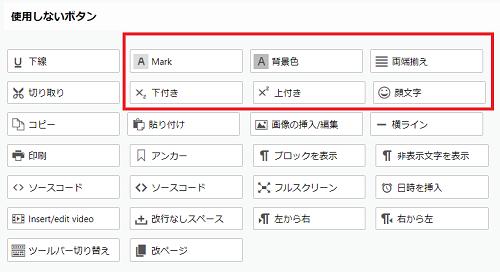
タブを開いたら、画面下の「使用しないボタン」を確認します。

私の画面では右上に【スタイル】のボタンが使用しないボタンに格納されていました。
この状態ですと、ブログを書いている時のエディターにスタイルが表示されません。

TinyMCE Advancedの使用しないボタン
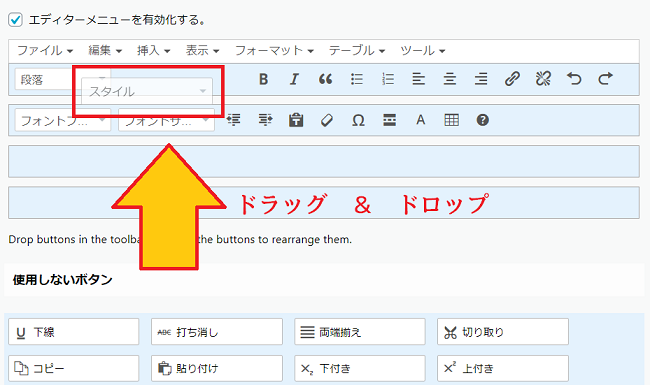
これから右下のスタイルを移動します。

スタイルをクリックしたら、そのままホールドします。
ドラッグ&ドロップで好みの位置に移動させてください。

ドラッグ&ドロップで移動
ちゃんと移動出来たら、「変更を保存」して完了します。

スタイルの設定が完了
これで設定が完了です。簡単ですね。
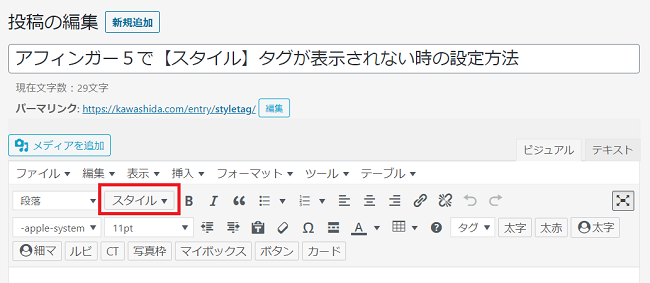
それでは記事投稿の画面に戻って、変更を確認してみます。

スタイルボタンが表示されました
きちんとスタイルボタンが表示されるようになりました。
これでスムーズに文字の装飾が出来ますね。
スタイル以外のボタンのオススメ
さて、今回の解説はこれで終わりです。
ただ今回のことで、これまで使っていなかったボタンの発掘をしました。
という事で、スタイル以外のボタンについて解説しておきます。

Mark
マーカーの事なんですが、元々アフィンガーに使用できるマーカーはいくつもあります。
- アフィンガー5研究部(黄色のマーカー)
- アフィンガー5研究部(黄色の細いマーカー)
- アフィンガー5研究部(赤色のマーカー)
- アフィンガー5研究部(赤色の細いマーカー)
- アフィンガー5研究部(青色のマーカー)
- アフィンガー5研究部(青色の細いマーカー)
- アフィンガー5研究部(灰色のマーカー)
- アフィンガー5研究部(灰色の細いマーカー)
- アフィンガー5研究部(黄色いマーカー)
スタイルから選択できるマーカーは1~8にあるデザインです。
先ほどの「Mark」を選択すると9番のような蛍光色が強い黄色に塗られます。
他のマーカーのようなパステル色ではない強い色なので、警告的に使うと良いでしょう。
文字自体は太字に強調されないので、更に協調したい場合は太字にして下さい。
アフィンガー5研究部(黄色いマーカー)
分類としては次に解説する背景色と似ています。
背景色
- アフィンガー5研究部(強いオレンジ色)
- アフィンガー5研究部(オレンジ色)
- アフィンガー5研究部(黄色いオレンジ色)
- アフィンガー5研究部(黄色)
- アフィンガー5研究部(薄い黄色)
- アフィンガー5研究部(薄い緑色)
- アフィンガー5研究部(緑色)
- アフィンガー5研究部(青緑色)
このように背景色を変化させることができます。
デフォルトの設定で39色と背景なしを選択出来ます。
カスタムで好きな色を設定する事もできます。
マーカーとMarkと背景色は似ていますが、それぞれ別の機能です。
重複して使用出来ず、打消し合う事も出来ません。
解除する時にはそれぞれの機能を選択するか、「書式設定をクリア」を押して下さい。
下付き、上付き
下付き、上付きの文字装飾機能です。
H2OとかCH2Oなんて化学式の時とかに下付きがあると表示できます。
上付きはy=x2 なんていう使い方も出来ますね。
あとは関係ないですがここだけの話みたいな小声のイメージにも使えなくもないかと思います。
まぁ単純にフォントサイズを変えれば良いだけですけどね。
顔文字
こちらは解説不要かと思いますけど、顔文字が打てるボタンです。
🙂 😛 😎 😉 😀 😈  😆 🙄 😕
😆 🙄 😕
一気にアメブロとか無料ブログ感が出ますね。
ママさんとか子育てブログみたいな時には重宝しそうな感じです。
まとめ
以上がスタイルボタンが表示されない時の設定方法でした。
改めて設定をおさらいします。
ポイント
スタイルボタン等が表示されないのはプラグインの問題
TinyMCE Advancedの設定項目を確認する
必要な機能をドラッグ&ドロップして保存する







